Ahora vamos a darle características diferentes a varios párrafos y por supuesto desde la hoja de estilos, así que abrimos de nuevo nuestra index
La característica que define la alineación de los textos se llama text-align y las diferentes alineaciones son Left( pegado a la izquierda) , right ( a la derecha) , center(centrado) y justify(justificado)
Si escribimos esto en nuestra hoja de estilos veréis que toda lo que se encuentre dentro de las etiquetas de parrafos estará centrado, de las imagenes no hemos dicho nada jeje , hacer la prueba y comprobar los cambios
en la hoja de estilos escribimos esto:
p {text-align:center;}

******
Clases de estilo
******
Pero como nosotros vamos a poner unos con un estilo y otros con otro este código no nos interesaría, así que borramos esa frase en la hoja de estilos y vamos a dar estilos diferentes a varios párrafos
Esto se consigue creando lo que se llama "clase de estilo" class
En nuestra hoja de estilos escribimos un punto, seguido de un texto el que queramos, pero que identifique la accion, yo llame centrado a lo que voy a centrar y derecha para lo que alinearé a la derecha, a continuación entre llaves damos las características de cada uno, en este caso la alineación será diferente en cada párrafo
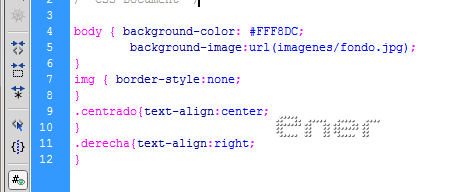
Escribimos en nuestra hoja de estilos lo siguiente:
.centrado{text-align:center;}
.derecha{text-align:right;}
Nuestra hoja de estilos de momento solo tiene dos etiquetas, la del body y la de img y dos clases, fijaros bien, las etiquetas body y img se escriben directamente, mientras que las clases que podemos aplicar a cualquier objeto le ponemos un punto delante

Ahora abrimos la pagina index y vamos a dar dos estilos diferentes a diferentes párrafos o imagenes
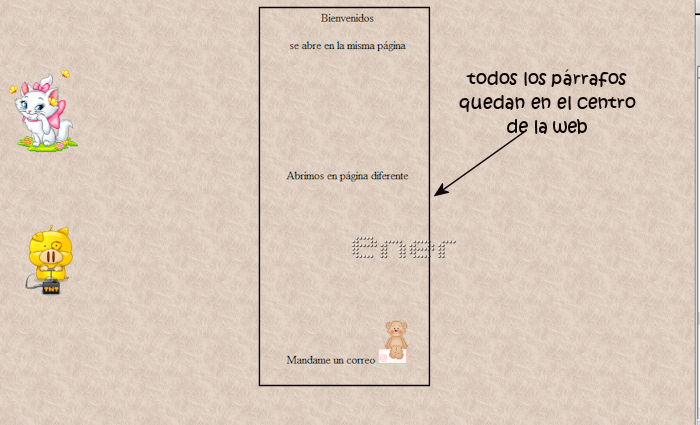
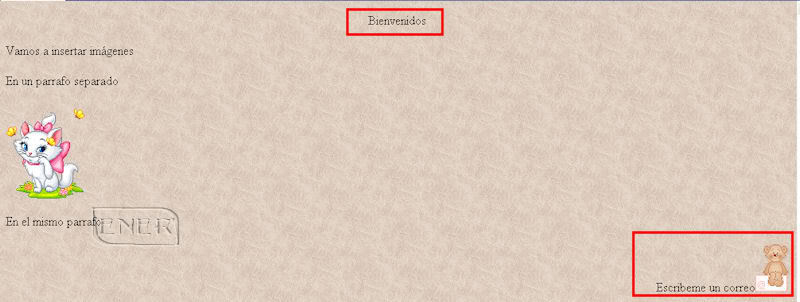
Según mi ejemplo la primera frase de bienvenidos la voy a centrar y la que lleva enlazado el correo la alineare a la derecha
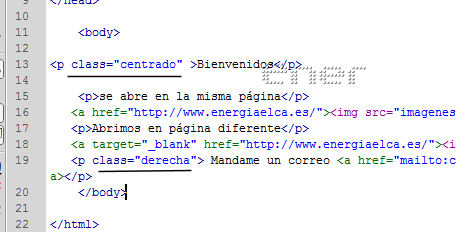
Añadimos ahora en esas frases justo detras de la etiqueta que abre el parrafo class="centrado" o bien class="derecha", el resto no lo tocamos
Observar la captura

Si en vez del texto queremos centrar una imagen pues exactamente igual, justo detras de abrir la etiqueta de img escribimos class="nombre de clase elegida"
Si miramos nuestra vista previa tendríamos que tener esto:

Como hemos modificado la index y la hoja de estilos resubimos esas dos páginas a nuestro hostin
No es que hayamos progresado mucho pero mirar como queda nuestra pagina por el momento AQUI
Tutorial realizado por Energiaelca
Derechos reservados