Antes de seguir insertando elementos vamos a reparar un pequeño detalle que dejamos en el tema anterior
Fijaros que los primeros párrafos están demasiado pegados al borde del menú, así que vamos a separarlo un poco.
Abrimos nuestra hoja de estilos y le decimos que guarde un margen en el lado derecho añadiendo la siguiente característica al menú: margin-right:10px
#menu {background-color : #FFD700; width:180px; float:left; text-align: left; margin-right: 10px;}
Si observamos la vista previa se nos separo un poco ese texto del borde del menú
***
Seguimos mirando la pagina y vemos que la capa del menú quedo demasiado pegada al borde, así que vamos a separarlo un poco
Para ellos se emplean los comandos margin y padding
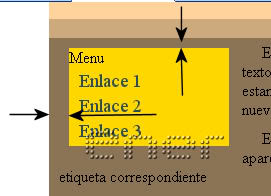
Margin provoca el efecto de separar el cuadro amarillo del borde exterior obteniendo este efecto por ejemplo

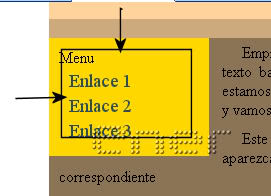
Si aplicáramos el padding el efecto seria todo lo contrario, observar la captura

Ya dependiendo de como queráis diseñar vuestra web usaríamos uno u otro, en mi caso aplicare el margin con lo que conseguiremos separar ese recuadro del borde, esta característica la añadiremos entre las que tenemos puestas en el menú,terminando siempre con punto y coma
#menu {background-color : #FFD700; width:160px; float:left; text-align: left; margin: 10px;}
Fijaros que elimine el margin-rigth y lo sustitui por un margin 10, con esto le doy margen de 10 px a todo su alrededor
Si quisieramos una distancia diferente para cada lado recordar que el orden es empezando por arriba y con el sentido de las agujas del reloj le dariamos sus cuatro valores, por ejemplo margin: 10px 15px 8px 12px;
Guardar cada vez que queramos ver el efecto en nuestra plantilla
***
Seguir repasando y poner alguna imagen e insertarle un hipervínculo
Revisar las lecciones 5 y 6 y recordar que las propiedades que le insertamos en la hoja de estilos también tendremos que dárselas aquí
***
Este tenemos que tener en nuestra plantilla
Y esto en nuestra hoja de estilo general
Para ver lo que hemos conseguido pulsar AQUI
Tutorial realizado por Energiaelca
Derechos reservados