Abrimos de nuevo nuestra plantilla
Vamos a meter ahora nuestros enlaces en la capa que hemos llamado navegación
Repasamos, cuando creamos nuestros enlaces en la capa menú para crearlo pusimos las etiquetas "ul" y "li" , ul que recogía todos los elementos y li que enumeraba la lista de enlaces
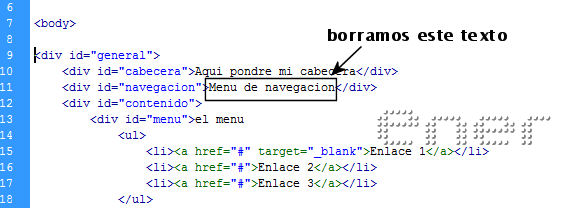
Aqui empezaremos igual, solo que vamos a quitar la palabra navegacion y la sustituiremos por los diferentes enlaces

Los enlaces del menú los creamos escribiendo primero "ul" después "li" "/li" tantas veces como enlaces poníamos y para terminar como siempre "/ul"

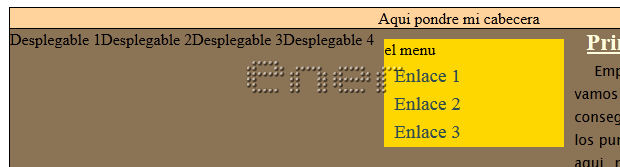
guardar y fijaros que para ver como lo tendríamos en la Web pulsando la tecla F12 se nos abriria el explorador que tengais predeterminado, en mi caso el Mozzila Firefox y veríamos esto

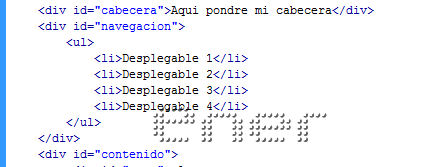
Nos quedo exactamente igual que el que pusimos al principio en el menú vertical así que igual que les quitamos los puntitos a la otra se lo quitamos a esta.
Otra cosa que hay que reparar es que en este caso los enlaces los queremos precisamente en línea y no uno encima del otro, así que reparamos estos detalles ahora mismo y por supuesto desde la hoja de estilos vamos a reparar todo esto
Abrimos nuestra hoja de estilo y añadiremos las propiedades de los elementos li de nuestra capa de navegación
Procurar ser ordenados para no perdernos, justo debajo de donde dimos las características a navegación, en la siguiente fila le añadimos la siguiente característica
#navegacion li {list-style: none;}
Con esto hemos quitado los puntos, vamos a ponerlos ahora todos en fila con la propiedad float, les decimos donde los queremos poner
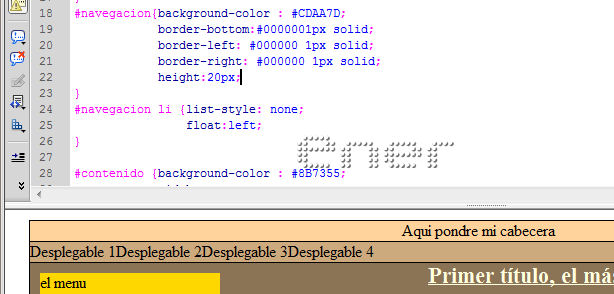
#navegacion li {list-style: none; float: left;}
Ya quitamos los puntos, los ponemos en fila y se nos descuadra todo veamos la causa

El problema es que nuestra pagina tiene definido un ancho total pero no le dijimos el alto.
El problema es que nuestra pagina tiene definido un ancho total pero no le dijimos el alto, Vamos a definir el alto de nuestra capa navegación añadiendo a continuación y después de punto y coma la altura que le vamos a dar, por ejemplo 20 pixeles, eso ya a gusto de cada uno, eso si tener en cuenta que el fondo que diseñemos para esa barra debe tener ese alto por lo que si no queréis liaros poner la misma medida
#navegacion{ background-color : #CDAA7D; border-bottom: black 1px solid;border-left:black 1px solid; border-right: black 1px solid; height:20px;}
Un poco mejor si está, aunque hay que mejorarlo separando las palabras desplegables una de otra

Seguimos repasando conceptos que ya usamos anteriormente para otras capas, por ejemplo la capa menú la separamos de los bordes escribiendo 4 medidas y en las características de esa capa le pusimos algo parecido a esto aunque con diferentes cifras:"margin: 2px 3px 4px 5px"
El significado de las mismas era que dejábamos un margen de 2 por arriba, 3 a la derecha, 4 abajo y 5 a la izquierda
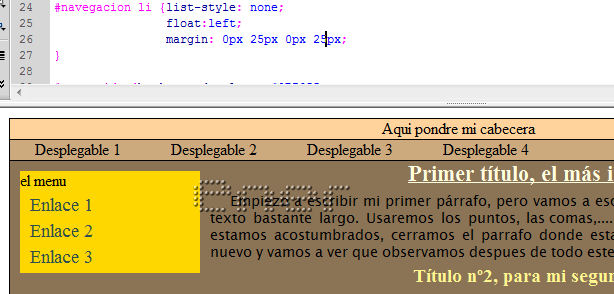
Si nosotros queremos separar las palabras desplegable1, 2, 3 y 4 uno del otro tendremos que poner algo parecido, solo que en esas medidas solo pondremos números en el margen de la derecha e izquierda, mientras que arriba y abajo lo dejaríamos a cero, esta propiedad debemos dársela a todos los elementos li que hay en el menú de navegación, por lo tanto añadimos lo siguiente a las propiedades de los li de la navegación
#navegacion li {list-style: none; float: left; margin: 0px 25px 0px 25px;}
Si os gusta mas separado o menos cambiáis esas cifras

Ahora solo nos queda moverlo todo y ponerlo un poco mas centrado sin tocar la separación que hay entre estos elementos
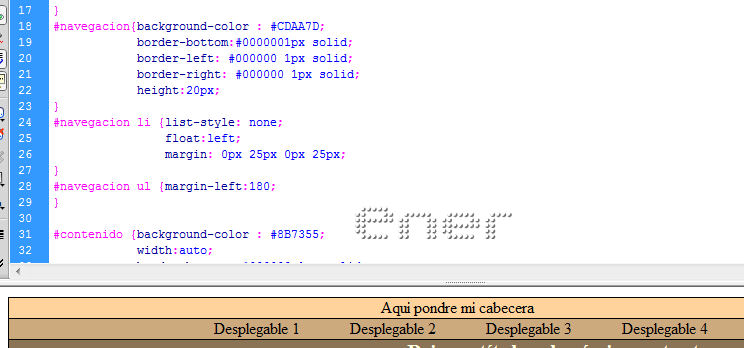
El elemento que recoge a todos los li es el "ul", así que creamos una nueva línea en nuestra hoja de estilos para darle las propiedades al "ul" que hay en navegación y le decimos que guarde un margen y probamos valores hasta que lo veamos mas o menos centrado, yo despues de algunas pruebas me quedo con esta, vosotras probar por si os gusta mas separado
#navegacion ul {margin-left:180;}
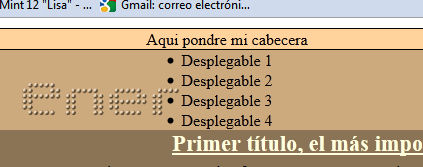
Ahora si esta todo centradito
Si revisamos nuestra hoja de estilos tiene sus modificaciones en la capa navegación, fijaros en que orden puse las instrucciones para tenerlo todo organizado, da igual si lo pusisteis al final, pero cuando tengamos que hacer retoques o comparar con mi hoja de estilos os será mas fácil si lo tenéis igual

Y AQUI tenemos la vista previa de lo que hemos conseguido
Sigue fea si, sobre todo por los colores que le puse, pero ya mismo le cambiamos el aspecto de golpe, ir preparando el psp que tenemos que hacer varios dibujitos dentro de nada
***
Tutorial realizado por Energiaelca
Derechos reservados