Primero vamos a definir que elementos que queremos poner en nuestro menú desplegable, si después necesitáis más se puede modificar en cualquier momento
Nuestro desplegable además dispone de submenús, que tendremos que definir también, me centraré en mi Web para explicaros como modificar el menú que de momento tenemos
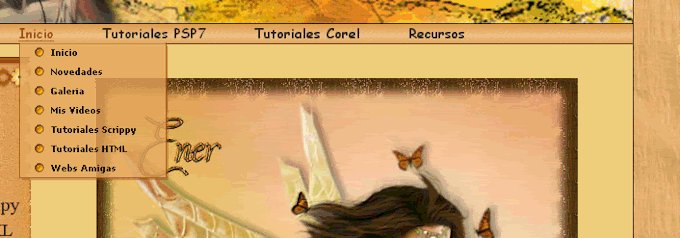
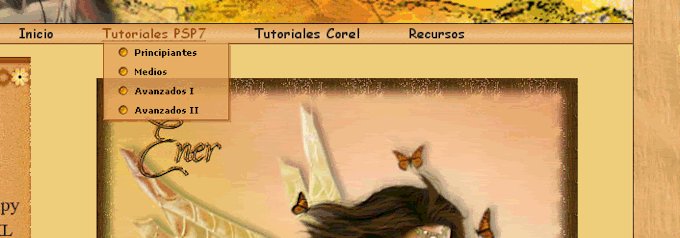
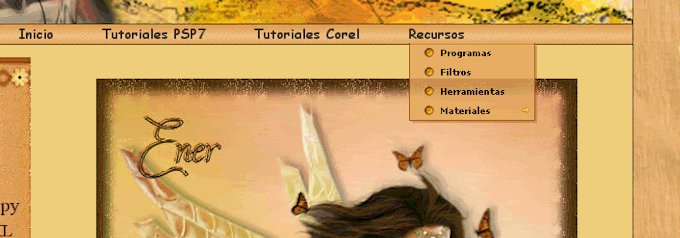
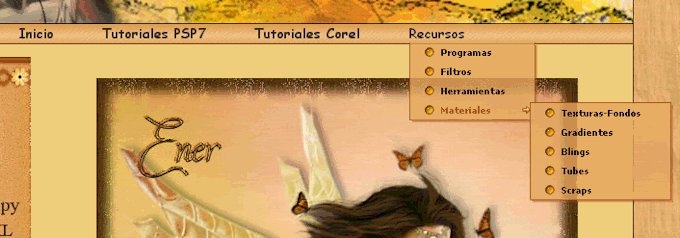
En mi menú de navegación tengo 4 bloques, inicio, tutoriales psp7, tutoriales corel y recursos
Cada uno de ellos tiene varias páginas que tendremos definidas en todas nuestras plantillas
Para que desde cualquiera de las páginas podamos acceder a otra página pondremos todos estos en el desplegable
Os muestro una captura de todos mis menús y submenús

Abrimos por tanto la hoja definir-menus.txt y vamos a modificarla para personalizarla para nuestra Web
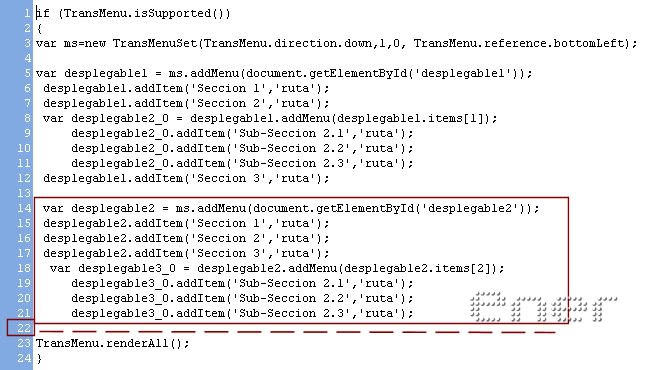
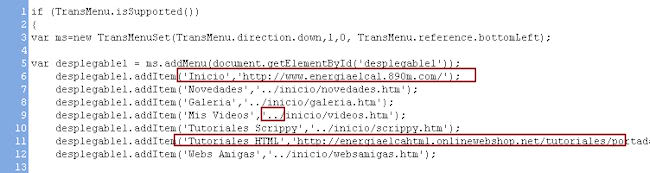
La habíamos dejado así, copiamos de momento todo lo que hay en el recuadro y lo pegamos a partir de la línea 22 de la captura, como tenemos preparados los desplegables de los dos primeros bloques añadimos ese trozo dos veces más

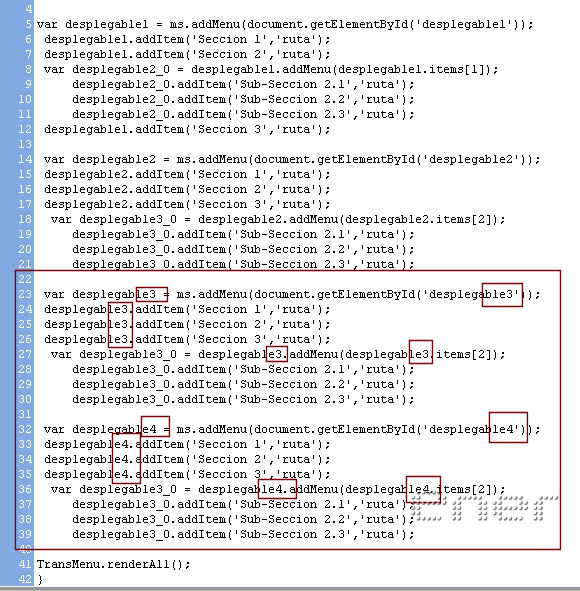
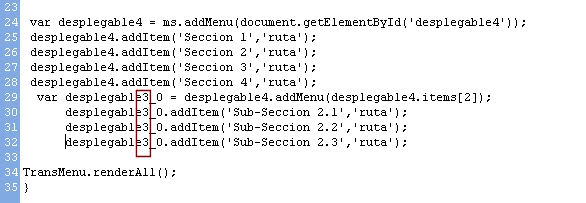
En la primera copia cambiamos donde ponga desplegable 2 le ponemos desplegable 3 y en la segunda copia sustituimos donde pone desplegable 2 por desplegable4 guardamos y vemos que paso en cualquiera de nuestras páginas, por ejemplo la Index, da igual la página que abramos, tener en cuenta que solo tocaremos el archivo definir menús y no las páginas, donde ponga var desplegable de los submenús no tocarlos aun, fijaros en mi captura.

Guardar y observar el resultado deberíamos tener el desplegable funcionando en los cuatro bloques, aun no los tendremos personalizados, pero ya nos funciona
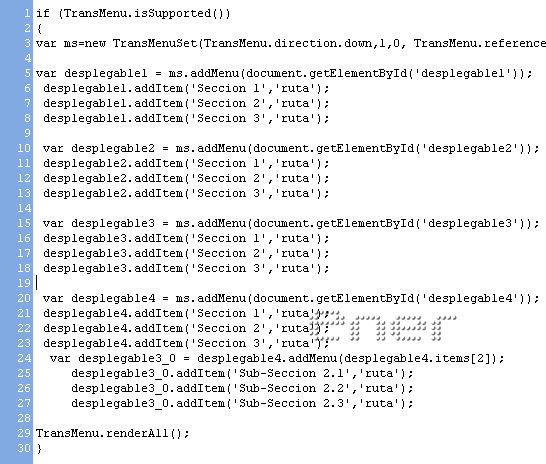
Ahora vamos a centrarnos en los diferentes bloques, en algunos necesitamos submenús, en otros no, según el ejemplo de mi Web solo usé el submenú en el ultimo bloque, así que yo borro todo el submenú de los tres primeros bloques, quedándonos de esta manera

Me centro ahora en el primer desplegable
En mi Index tengo 7 páginas diferentes y de momento mi desplegable solo tiene 3, por lo que me faltan 4 para tenerlas todas, copiamos la fila 8 por ejemplo y la pegamos el número de veces que necesitemos hasta obtenerlas todas
donde pone sección 1, sección 2, ... etc escribiremos el nombre del sitio al que queremos enlazar, por ejemplo:
Novedades, Galería, etc.. aquí podemos poner el nombre que queramos, y donde pone ruta la URL del enlace, en mi caso sería este

Fijaros que en las URL he puesto las direcciones relativas en todas menos en la de inicio y en la de los tutoriales HTML porque enlaza con una página fuera de la Web.
Del mismo modo podremos completar ahora los menús de los demás.
Ahora haremos un inciso en el desplegable que contenga el submenú y como adaptarlo a nuestra Web
Supongamos que tenemos cuatro enlaces en el ultimo desplegable, lo combaré: sección 1, sección 2, sección 3 y sección 4
Si queremos que nuestro submenú salga de la sección 4 como está en el cuarto lugar sustituimos el numero 3 que os remarco por el 4 y ya lo tenéis perfectamente colocado, si habéis puesto varios submenús vamos cambiando la cifra del items, es decir items[ 1], items[ 2],items[ 3]

Espero que os haya ayudado esta guía
***
Tutorial realizado por Energiaelca
Derechos reservados