
SCRIPPY 1
Para ver el final del ejercicio Pulsar AQUI
Una vez instalado el programa, lo abrimos y pulsamos en File/new

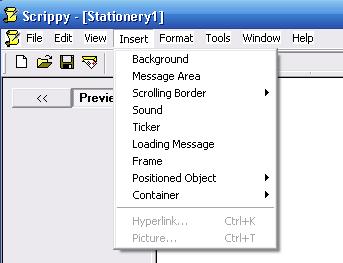
Vemos que se abre un paño para trabajar, pulsamos en insertar e insertamos un background o fondo

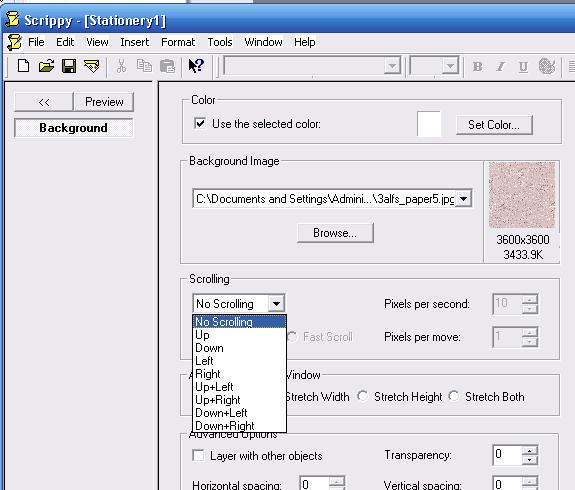
Se nos abrira una ventana para que demos forma a nuestro background o fondo, pulsamos en browse y elegimos la imagen que queremos para nuestro fondo

Buscamos en nuestro ordenador un fondo que nos agrade y lo insertamos, en la pestaña Scrolling le damos el movimiento o acción que mas nos guste, arriba, abajo, diagonales etc. ( Probad haciendo con varios movimientos)
Volvemos a la pestaña Insertar e insertamos Message area

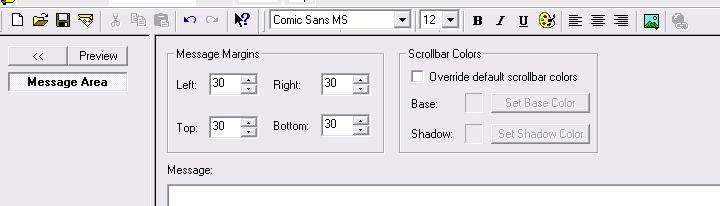
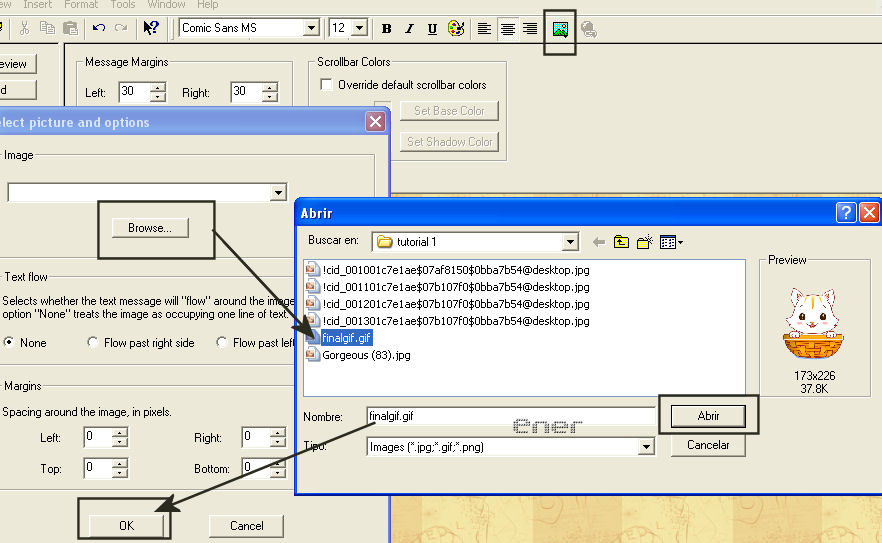
Message margins, son los cuatro margenes que queremos dejar en los cuatro bordes del correo, en el paño que tenemos para escribir podemos insertar imagenes y texto

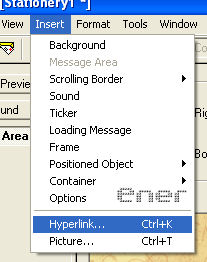
Si queremos insertar un hipervinculo enlazado a un texto o imagen determinada la seleccionamos con el ratón y a continuación pegamos la URL de la pagina destino en la ventana que nos sale y listo

En la version Scrippy 3.0 se pueden colorear las barras de desplazamiento. activamos la casilla scrollbar colors y seleccionamos el color de nuestra barra
En preview podemos ir mirando como va nuestro trabajo, siempre podemos rectificar lo que no nos guste pulsando en lo que queremos rectificar.
Una vez tenemos terminado el trabajo vamos a la pestaña File tenemos varias opciones:
La primera y siempre aconsejable es guardar en el formato propio, por si en algun momento queremos modificar algo, y a continuacion sin cerrar tenemos dos opciones más:
Enviar por correo
si es para enviar por correo presionamos en export E-mail
Nos saldra un cartelito que dice : E-mail is now ready using Outlook. click en aceptar
Abrimos ahora el Outlook
En la solapa de arriba a la izquierda Enviar, al lado hay una flechita negra chiquita, hacemos click y seleccionamos scrippy-email.
Solo ponemos ahora el correo del destinatario y enviar
Usarlo para páginas webs
Si guardamos nuestro trabajo para una pagina web elegimos la opción: file export web page, dar el nombre que querais y a continuación abrimos nuestro trabajo con el programa que useis para creacion de paginas webs
Tener localizadas los nombres de todas vuestras imagenes y fondos usados, y subirlas al servidor de imagenes o a vuestra propia web, porque esa parte tendremos que retocarla en el codigo.
Tener en cuenta que cuando insertamos imagenes estas estan en nuestro ordenador, no nos da la opcion de insertar imagenes que esten en algun servidor, por lo que si subimos esta pagina a nuestro hosting no encontrara las imagenes, asi que vamos a retocar los codigos en la misma
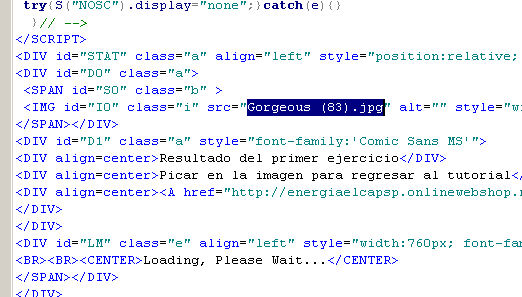
Bien una vez abierta la página con nuestro programa de creacion de webs aunque no la veais muy bien, al menos a mi solo se me ve bien la vista previa con el programa que yo utilizo, sin embargo si las abro con el frontpage o el Dreamweare las veo distorsionadas, no preocuparse que despues no se veran, iros al modo de codigo y localizar las imagenes que habeis subido, por ejemplo yo puse dos una el fondo y otra una imagen gif , asi que localizo esas imagenes en mi codigo, lo que tengo remarcado es el nombre del fondo que yo use

sustituir lo que hay entre las comillas por la url donde esta subida la imagen y listo, ya podeis subir la pagina a vuestro hosting
Tutorial realizado por:
Piconera y adaptado por EnergiaElca
Derechos reservados