Generador de Fondos con Mad Pattern

En primer lugar vamos a bajarnos estas plantillas que son gratuitas de la página original, pulsar solo en el botón que pone Dowload y descomprimís, tiene las dos versiones tanto para Windows como para Mac, la que no corresponda con vuestro sistema la tiráis, según leí sirve para las versiones del CS4 y el CS5
Descargar : Mad Pattern
Veamos como se usan
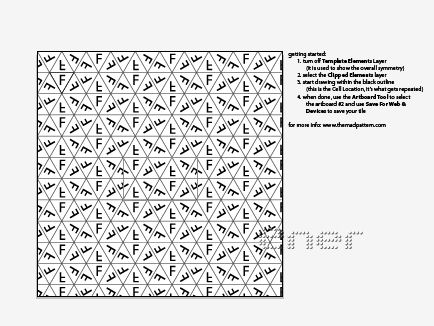
Abrimos el programa y desde abrir elegimos uno de ellos, en el tutorial yo usé el p3m1.ait
Esto es lo primero que vemos

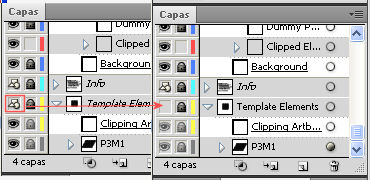
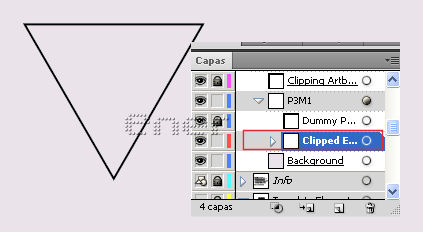
En primer lugar vamos a capas y al lado del candado de Template elements hay un dibujito como con formas, hacer click en ese botón para quitar todas estas letras

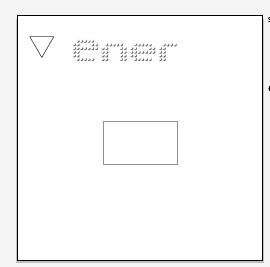
veremos el paño vacío y en este patrón nos aparece un triángulo en la parte superior

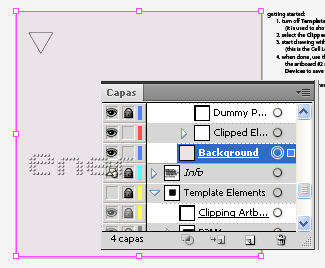
Ahora vamos a Background, le quitamos el candado, nos situamos en esa capa y cuando este seleccionada elegimos nuestro color de fondo

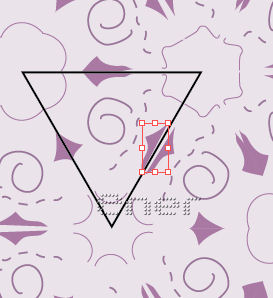
Nos situamos en la capa Cliped E... y ampliamos con el zoom para ver bien claro nuestro triángulo, ya que es la zona donde vamos a trabajar

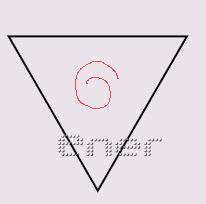
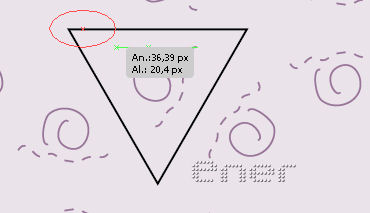
Cogemos el lápiz y realizamos por ejemplo un pequeño garabato en el interior de este triángulo

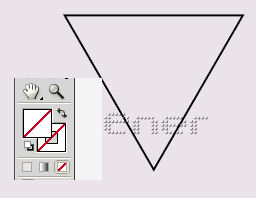
Aparentemente no vemos nada, pero es que el por defecto os trazara un trazado sin color de relleno ni de fondo

Si ahora le doy un color tanto de relleno como de trazo veremos como nuestro dibujo se multiplica por todo el paño


Seguimos haciendo rayitas, usando todos los efectos o complementos que conocéis ya del Ilustrator, como pinceles, formas, estilos gráficos, textos, etc.

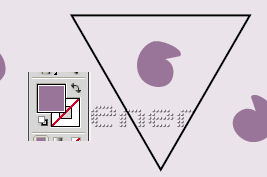
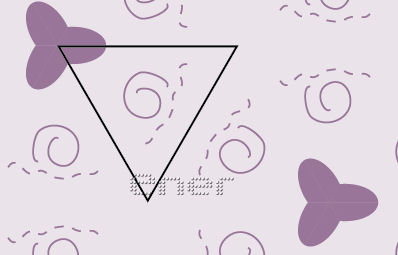
Si en vez de dibujar en el interior cogemos parte del exterior de nuestro triángulo fijaros que el solo utilizara lo que corresponda a la zona interior y en este caso mirar que efecto obtendríamos


En caso de usar alguna fuente o ding con licencia tener en cuenta que el programa es un chivato y no os dejaría usarla, ya que a la hora de guardar os pondrá pegas, pero podemos hacer una cosa, si usáis alguna fuente de este tipo convertir en trazado el texto escrito, y ahora ya como no la reconoce como fuente no os dará problema en el guardado
Fijaros los diferentes efectos que podemos obtener con simples trazados

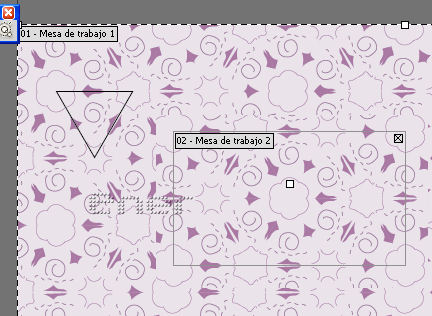
Cuando ya lo tengáis terminado pulsar el icono de mesa de trabajo![]()
En este caso vemos dos mesas de trabajo, la 1 que sería nuestro papel entero y la mesa de trabajo 2 sería el patrón, de forma que si usamos este patrón como fondo en nuestra Web con ponerlo en modo que se repita de forma indefinida por todo nuestro paño no notaríamos ningún corte
Podemos incluso guardar los dos, primero uno y a continuación el otro, así que picar en mesa de trabajo 1 o mesa de trabajo 2, lo que queráis guardar

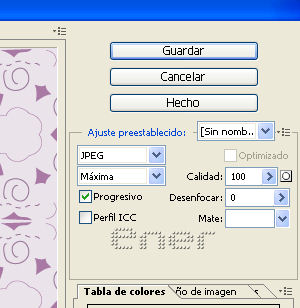
Archivo guardar para webs y dispositivos
En formato jpge y la máxima calidad

Este sería uno de los patrones que he guardado

Lo guardamos si nos deja como psd para poder trabajarlo después en el photoshop
Por defecto me lo deja a tamaño de 1000X1000px y 72 de resolución, aunque para imprimir la resolución adecuada es la de 300dpi, pero como yo lo uso más para fondos en Webs o mis composiciones no necesito más resolución.
Os dejo la colección de papelitos que he hecho, espero que os gusten

Tutorial realizado por EnergiaElca